使用 HTML、CSS 开发邮件输入表单

基本的 HTML 结构,开始添加一个表单,创建一个输入框,再添加一个按钮来提交信息。添加输出部分作为普通容器。 这是我们的电子邮件验证器的 HTML 代码,没有任何样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iValidate - Email Validator for your Business</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<nav>
<div class="logo">
<img src="img/email.svg" alt="email svg">
<span>iValidate</span></div>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/">About</a></li>
<li><a href="/">Contact Us</a></li>
</ul>
</nav>
</header>
<main>
<div class="container">
<h1>Enter your email to validate</h1>
<form action="/submit" method="post">
<!-- Input Filed to Validate Email Address -->
<input placeholder="Enter your email to validate" type="text" id="username" name="username" required>
<br><br>
<!-- Submit button -->
<input id="submitBtn" class="btn" type="submit" value="Submit">
</form>
</div>
<div class="container">
<h2>Your Results</h2>
<div id="resultCont">
Your results will show here
</div>
</div>
</main>
</body>
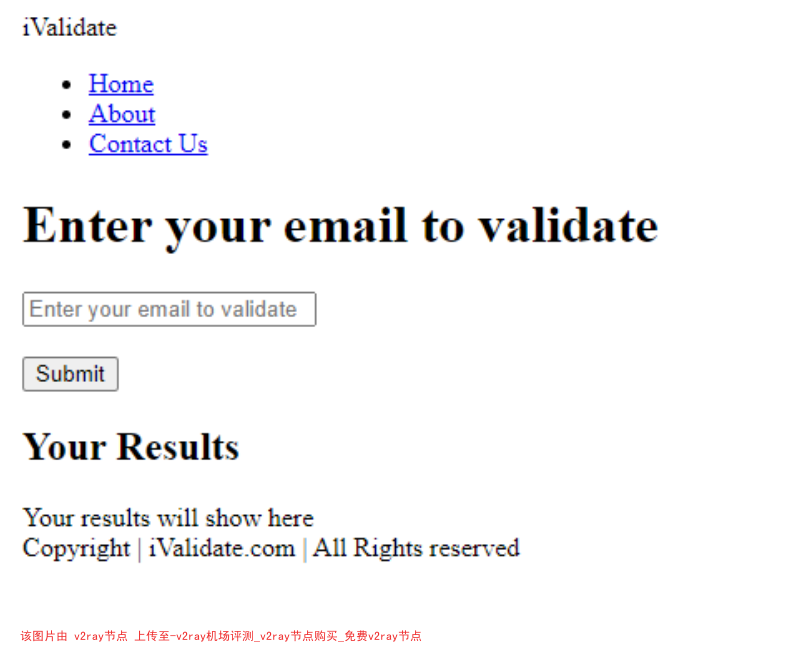
</html>添加基本 HTML 结构后,我们的网站将如下所示:

添加CSS美化页面
原始 HTML 代码看起来有点难看。让我们添加以下 CSS 来设置电子邮件验证器的样式:
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,700;1,300&family=Poppins:wght@300;400;500;600&display=swap');
* {
padding: 0;
margin: 0;
font-family: 'Noto Sans', sans-serif;
font-family: 'Poppins', sans-serif;
}
nav {
display: flex;
align-items: center;
justify-content: space-between;
background-color: black;
color: white;
padding: 19px 12px;
}
ul {
display: flex;
}
ul li {
list-style: none;
padding: 0 13px;
}
ul li a{
color: white;
text-decoration: none;
}
ul >li> a:hover{
color: rgb(192, 189, 205);
}
main{
min-height: 100vh;
}
.logo img{
width: 15px;
filter: invert(1);
}
.container{
max-width: 80vw;
margin: auto;
padding: 9px 15px;
}
.container h1{
padding: 12px 0;
}
input[type='text']{
min-width: 23vw;
padding: 3px 12px;
border: 2px solid black;
border-radius: 4px;
font-size: 20px;
}
.btn{
background: black;
color: white;
padding: 9px 12px;
border: 1px solid gray;
border-radius: 6px;
cursor: pointer;
}
#resultCont div::first-letter{
text-transform: uppercase;
}
footer{
font-size: 12px;
background-color: black;
color: white;
display: flex;
padding: 12px;
display: flex;
justify-content: center;
align-items: center;
}
@media only screen and (max-width: 600px)
.container{
font-size: 12px;
}
input[type='text'] {
width: 100%;
}
nav{
flex-direction: column;
}
.logo{
padding: 6px 0;
font-size: 12px;
}
.logo span{
font-size: 20px;
}
.logo img{
width: 15px;
filter: invert(1);
}
}
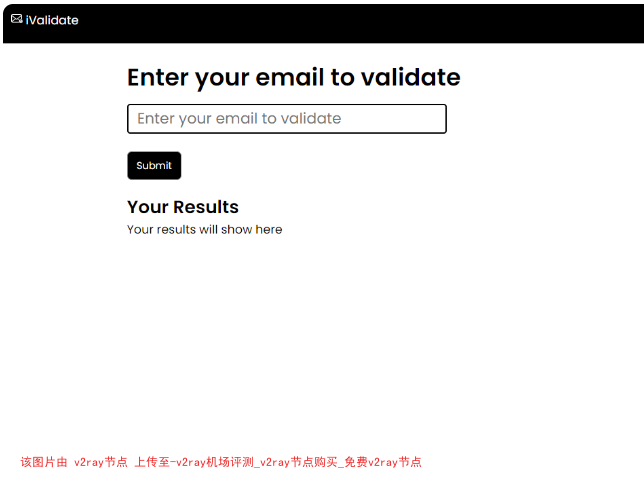
添加所有相关样式后,我们的网页将如下所示:

已经完成了前端部分。





评论